Validations exist to enforce a set of rules that apply to a specific use case. A use case is implemented by a ViewModel, so the ViewModel needs validations.
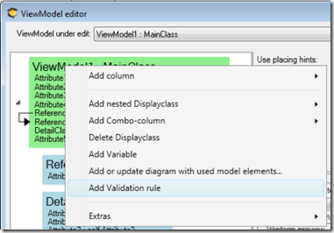
This is how to add them in the ViewModelEditor:
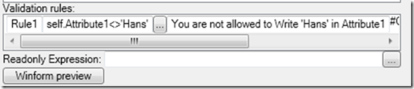
You will get a new row in the Validations list. Fill in the rule name and the expression that should evaluate to true when the rule is fulfilled, and false when data breaks the rule. Also, provide a text with the error message you want to show.
The context of the rule is the context of the Main ViewModelClass; this means that you reach variables etc.
You can have as many rules as you need.
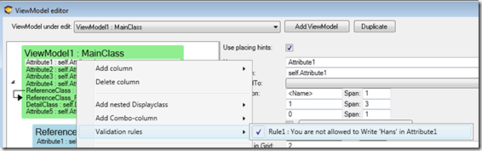
The rule state (true or false) can then be displayed by one or multiple columns. Right-click a ViewModelColumn and check the correct rule to make an association between the two:
Once the association is made and a rule break is discovered in runtime, a standard WPF ValidationError will occur. How this ValidationError is displayed is defined by styles.
All these apply to the web interface.
WPF Implementation
In WPF, I added a default style – override it if you need to – that brings up a tooltip, draws an exclamation mark behind the offending control, and draws a red border around the value.
The default style is defined like this:
Code Snippet
<ControlTemplate x:Key="validationTemplate">
<DockPanel>
<Border BorderBrush="Red" BorderThickness="2" CornerRadius="4,4,4,4" >
<AdornedElementPlaceholder/>
</Border>
<TextBlock Foreground="Red" VerticalAlignment="Center" FontWeight="ExtraBold" Margin="4">!</TextBlock>
</DockPanel>
</ControlTemplate>
<Style TargetType="TextBox">
<Setter Property="Validation.ErrorTemplate" Value="{StaticResource validationTemplate}">
</Setter>
<Style.Triggers>
<Trigger Property="Validation.HasError" Value="true">
<Setter Property="TextBox.ToolTip" Value="{Binding RelativeSource={RelativeSource Self}, Path=(Validation.Errors)[0].ErrorContent}"/>
</Trigger>
</Style.Triggers>
</Style>
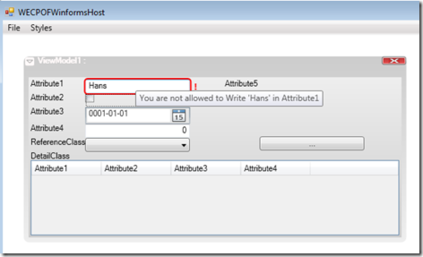
When the rule is broken, it looks like this in runtime:
Validation Rules in the ViewModel
You can add validation rules in a ViewModel that will generate error messages when some data is improperly entered. Name and connect this rule to any number of controls you want to be affected by this.
If you have constraints, you should not repeat expressions.
- Look up the constraint to ensure that it is not broken.
- Create a method to verify the validity of the constraint by providing the constraint name as a string and returning a boolean.
This helps in linking the constraints in the class with the validations in the ViewModel.
If we look up the name of the constraint, it should not be empty because we need to find the constraint to be sure we specified the right constraint. We should also check that it's not broken. If it is incorrectly specified, the whole expression will be false and we will get notified with constant problems, which can be seen in the user interface.
This is a good way to link together constraints in the class with validations in the ViewModel.
To learn more about this, watch this video: